Pixastic : Photo editing with JavaScript and canvas

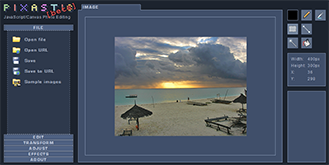
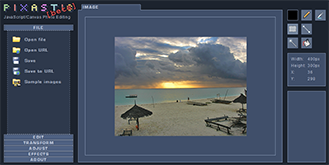
I wanted to see how far I could take the canvas image effects and the result, which is still very much a work in progress, is pixastic.com, a JavaScript/Canvas image editing application.
Now, it's not a complete photo manipulation and editing suite, capable of doing everything you need, nor does it aim to be that. There is no substitute for Photoshop. So, first and foremost Pixastic will be my playground for experimenting with image manipulation, and I suppose also a showcase of how the canvas element can be used to edit photos. Every bit of manipulation is done on the client side with no plugins, using just JavaScript and the functionality present in the canvas implementations of the supported browsers. Now, even if its primary goal is that of being a technical curiosity, I think it can also turn out a handy and usable tool if you have online photos or other images that need a quick edit of some sort.
Many typical transforms like cropping, resizing, rotating are available just as a variety of image filters allows standard adjustments and effects such as brightness/contrast, hue/saturation, grayscale, sepia toning, emboss, blur and so on. There are also some (very) simple drawing capabilities which I plan to expand in the future.
It has some obvious crossbrowser issues due to the usage of the canvas element, which is not available in Internet Explorer. Firefox, Opera and Safari all work to some degree, although some features are limited to the latest (beta) versions.
Please note that the browser is not the ideal place to perform heavy work like this, and thus pixel-level manipulating effects (like brightness/contrast, embossing, etc.) can take several seconds to perform, if not more. Performance varies a lot, though, and it only gets better with the newer browsers. Opera 9.5 Beta, FF3 and the latest WebKit nightlies all perform well, I think. Opera 9.27 is pretty slow, FF2 is "ok". Regular Safari 3.1.1 works fine as well, but lacks a few methods which unfortunately disables saving and many of the advanced effects. Apart from being significantly faster, several canvas-related issues have also been adressed in the betas, so I definitely recommend using those.
You can upload images either from your computer or from a URL (currently only from Flickr, Photobucket, Facebook and PicasaWeb), and you can save the edited image to your desktop or have a temporary URL generated. I don't have a whole lot of space on my host, so the temporary URLs are only valid for 5 minutes, just enough to post it to another site or what have you. When uploading, the file has to make a trip to pixastic.com before being served to the client since security restrictions prevent accessing image data from images outside pixastic.com. Also, when saving, the data is sent to pixastic.com and back. These two things are the only things that involve a bit of server side code, and it's more or less just sending images data back and forth.
One key feature that is missing right now is some sort of zoom functionality and scrolling in the image area. So until this is implemented, I've temporarily restricted the maximum image size to 1024x1024 (and 1MB, which also ensures that my server space is not filled up with giant images!)
If you're interested, my current todo list for this project is here. It also lists the bugs and issues I'm aware of. There are a couple of bugs that I don't know if I'll address, since they are not present when using the beta version of the browser in question.
There are a few shortcut keys you can (try to) use:
Ctrl+C, Ctrl+X, Ctrl+V performs copy/cut/paste on the currently selected image area.
Ctrl+Z : Undo (There are 10 levels of undo)
Alt+Backspace (or Ctrl+Backspace) fills the currently selected area.
The Ctrl+* keys do not work well in Opera, but you can do Ctrl+Shift+* instead.
What's with the nice/ugly/awesome/crappy GUI, you ask? Well, forever and a day ago I started working on a GUI framework, both for the experience and to have some sort of foundation on which to build a large browser game. The game is currently on hold while I do other things, but I decided to use the GUI part for this little project to see if it was actually usable. I've made a few stupid design decisions, and in its current state its a bit too bulky and sluggish, but I like making button controls and sliders, so I win anyway.
Check it out here, I've also put up a few sample images you can play with.

I wanted to see how far I could take the canvas image effects and the result, which is still very much a work in progress, is pixastic.com, a JavaScript/Canvas image editing application.
Now, it's not a complete photo manipulation and editing suite, capable of doing everything you need, nor does it aim to be that. There is no substitute for Photoshop. So, first and foremost Pixastic will be my playground for experimenting with image manipulation, and I suppose also a showcase of how the canvas element can be used to edit photos. Every bit of manipulation is done on the client side with no plugins, using just JavaScript and the functionality present in the canvas implementations of the supported browsers. Now, even if its primary goal is that of being a technical curiosity, I think it can also turn out a handy and usable tool if you have online photos or other images that need a quick edit of some sort.
Many typical transforms like cropping, resizing, rotating are available just as a variety of image filters allows standard adjustments and effects such as brightness/contrast, hue/saturation, grayscale, sepia toning, emboss, blur and so on. There are also some (very) simple drawing capabilities which I plan to expand in the future.
It has some obvious crossbrowser issues due to the usage of the canvas element, which is not available in Internet Explorer. Firefox, Opera and Safari all work to some degree, although some features are limited to the latest (beta) versions.
Please note that the browser is not the ideal place to perform heavy work like this, and thus pixel-level manipulating effects (like brightness/contrast, embossing, etc.) can take several seconds to perform, if not more. Performance varies a lot, though, and it only gets better with the newer browsers. Opera 9.5 Beta, FF3 and the latest WebKit nightlies all perform well, I think. Opera 9.27 is pretty slow, FF2 is "ok". Regular Safari 3.1.1 works fine as well, but lacks a few methods which unfortunately disables saving and many of the advanced effects. Apart from being significantly faster, several canvas-related issues have also been adressed in the betas, so I definitely recommend using those.
You can upload images either from your computer or from a URL (currently only from Flickr, Photobucket, Facebook and PicasaWeb), and you can save the edited image to your desktop or have a temporary URL generated. I don't have a whole lot of space on my host, so the temporary URLs are only valid for 5 minutes, just enough to post it to another site or what have you. When uploading, the file has to make a trip to pixastic.com before being served to the client since security restrictions prevent accessing image data from images outside pixastic.com. Also, when saving, the data is sent to pixastic.com and back. These two things are the only things that involve a bit of server side code, and it's more or less just sending images data back and forth.
One key feature that is missing right now is some sort of zoom functionality and scrolling in the image area. So until this is implemented, I've temporarily restricted the maximum image size to 1024x1024 (and 1MB, which also ensures that my server space is not filled up with giant images!)
If you're interested, my current todo list for this project is here. It also lists the bugs and issues I'm aware of. There are a couple of bugs that I don't know if I'll address, since they are not present when using the beta version of the browser in question.
There are a few shortcut keys you can (try to) use:
Ctrl+C, Ctrl+X, Ctrl+V performs copy/cut/paste on the currently selected image area.
Ctrl+Z : Undo (There are 10 levels of undo)
Alt+Backspace (or Ctrl+Backspace) fills the currently selected area.
The Ctrl+* keys do not work well in Opera, but you can do Ctrl+Shift+* instead.
What's with the nice/ugly/awesome/crappy GUI, you ask? Well, forever and a day ago I started working on a GUI framework, both for the experience and to have some sort of foundation on which to build a large browser game. The game is currently on hold while I do other things, but I decided to use the GUI part for this little project to see if it was actually usable. I've made a few stupid design decisions, and in its current state its a bit too bulky and sluggish, but I like making button controls and sliders, so I win anyway.
Check it out here, I've also put up a few sample images you can play with.


Your posts continue to amaze me. I've been wondering when this would be possible. Very impressive so far, especially the design you put into your "sample" apps!
June 3, 2008 at 4:26 AM Martin HassmanQuestion: say when you're using the pencil to draw on a picture. You're literally painting pixels on top of the picture? How do you merge it with the file when Saving? Does it only work with certain file formats?
Hi, it's wonderful.
June 3, 2008 at 7:29 AM Jacob SeidelinThe function "Open URL" really works? I am not able to load any image, I always get OOPS - Something happened when loading the file (Firefox 3 RC1).
@carlos: Thanks! I'm not sure I understand your question. Everything is done using the features available on the canvas element. You can read more about it here, if you're interested: http://developer.mozilla.org/en/docs/Drawing_Graphics_with_Canvas
June 3, 2008 at 9:16 AM Anonymous@oliver: I'll make sure to do that!
@martin: Whoops, seems you're right. Looks like almost all hosts are blocked. I had problems with that while setting things up, but I thought my host fixed it. Guess they didn't. Probably won't be anyone there to fix it until tomorrow either. My experience with my host has been less than cool so far. Ack.
Javascript revolution is coming.
June 3, 2008 at 10:09 AM AnonymousVery cool :)
Nice work. Yet another example of the true power of JavaScript. :)
June 3, 2008 at 10:56 AM Unknownthis is awesome! keep up the good work
June 6, 2008 at 1:20 AM Unknownfantastic work (as always).
December 5, 2008 at 5:08 AM Anonymouscongratulations.
very good post for photo canvas lovers
January 6, 2009 at 9:48 PM AnonymousHow do you draw with the pencil on the image? It isn't offered as a function of pixatastic library as far as I can see...
January 7, 2009 at 9:42 AM Krishna LekshmiExcellent work...
January 15, 2009 at 10:09 PM UnknownRegards,
SBL Image process outsourcing
Jacob,
September 23, 2009 at 10:09 PM Jacob SeidelinThis is a really amazing project, and I'm sure will only get better as browser makers continue to implement better Canvas support.
Quick question, however. I'm using it to desaturate a bunch of photos on a friend's blog, and while it works quite well in FireFox 3.5 (OS X, Snow Leopard), it seems to be inconsistent in Safari 4.03. For example, on the following page: http://www.veneermagazine.com/b/2009/04/grifting_oakley.html FireFox desaturates all of the images (after a page reload!) while Safari doesn't appear to desaturate any of them, even after multiple reloads. It's quite an image-heavy page, but the same applies to pages with only one or two images on them: On first load in FireFox, they're in color, on second load in FireFox, they're desaturated, and Safari never desaturates the images.
I'm using the jQuery plugin, so perhaps this is slowing things down? Here's the code I'm using to call the function:
$(document).ready(function () {
$(".blog").pixastic("desaturate");
});
Any ideas would be much appreciated, although I do understand that this is an experimental project, so not a problem if nothing can be done.
Thanks again!
Alex
I don't have Safari installed here so I don't know if it's the same problem, but...
September 25, 2009 at 7:07 AM AnonymousMy guess is that it's due to the images not being fully loaded the first time causing the Pixastic calls fail. After the page reload, the images have been cached and are therefore immediately available.
The documentation could probably explain this better (I don't remember if it even mentions it).
However, if all you're doing is desaturating some images when the page has loaded, you could skip the JavaScript and add "pixastic" and "pixastic-desaturate" to the CSS classes of those images,
<img src="..." class="pixastic pixastic-desaturate" />
and throw in
<script type="text/javascript">
var pixastic_parseonload = true;
</script>
somewhere before you include the Pixastic .js files.
Then Pixastic should find the images and apply the effect automatically.
Either that or you'll have to rewrite your code so it checks if the images are fully loaded before calling Pixastic (and connects to the onload event if they aren't).
hi can. you help me please. how to release undo/redo in javascript canvas.
March 22, 2010 at 5:56 PM deacons9please(
neeed you help(
letmetouch@mail.ru
I download the lib and try simple test using js but i am getting
April 21, 2012 at 6:21 AM Marco Aurelio Zoquifollowing error::::
Access to restricted URI denied
and also not able to see save images
Jacob, thank you sharing the fantastic Pixastic with us.
February 9, 2013 at 9:59 AM Investigative ContributorOn your editor, we can easily make region selection based on color ("Select region with wand"), and fill the selected region with a new color. How can we reproduce programatically on Pixastic?
Thank you once again
Great to find out this blog. So many thing to learn here as a photographer. Famous Engagement Photographer Mississauga
May 8, 2013 at 3:24 AM UnknownNice job! That would be awesome if this editor could allow multiple image upload to make collages and allow people to add text on image.
September 13, 2013 at 4:40 AM